Politicon
the hub for political news
This mobile app is for people who are interested in politics and would like to follow and discuss political events, anytime, anywhere.
- Date October 2016
- Duration 2-3 months
- Type Team Project
- Role Design, Testing, Poster Design
A brief overview
The main focus of the Politicon app is to support people who are interested in political news and political discussions at varying degrees of interest, ranging from the casual/passive follower to the active follower. As a social media app, Politicon can be used almost anytime, anywhere (or whenever people usually use Facebook/Reddit).
User Research
Focus Groups
To understand user requirements and identify breakdowns and opportunities with current user practices, we conducted user research to explore preferences in following and discussing political news.
We obtained data from 8 participants in two focus groups (4 participants each).
The participants consisted of 1 Political Science PhD student, 1 graduate senator, and 6 graduate students who follow politics.
We asked participants questions about how and where they currently obtain political news, what they follow, and how they discuss politics (if at all).
Data Analysis
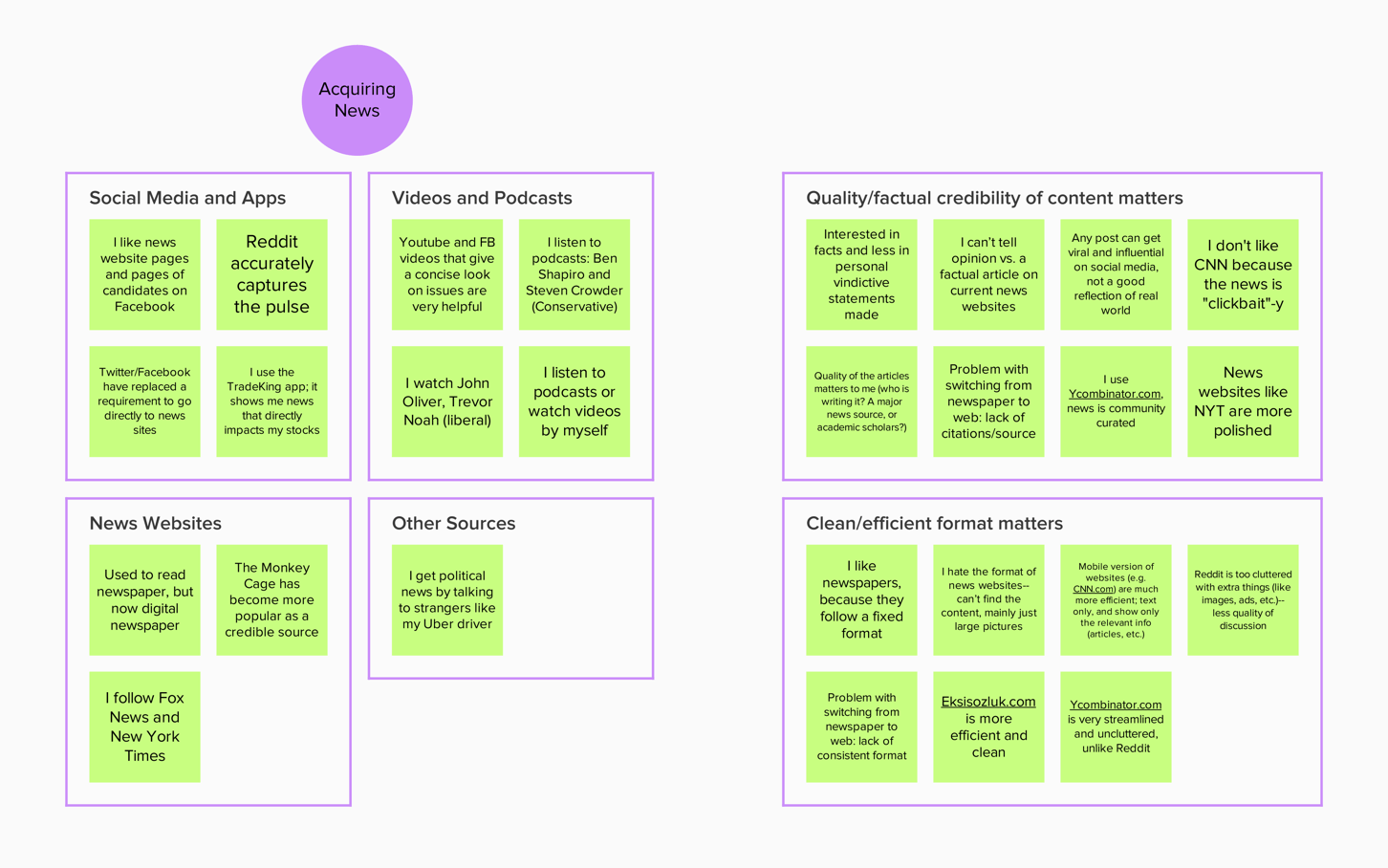
We compiled the data gathered from the focus groups into an affinity diagram. From this, we grouped the different user perspectives around attitudes in following politics, acquiring news, political discussion, and news preferences. The figure below shows a brief excerpt from our diagram. A more detailed view is present in the link attached.
User Needs
After walking through the data in our affinity diagram, we identified the following key user needs:
- Efficiently find news relevant to their interests, or news that would impact them personally
- Get news from multiple media sources, to see different angles on a topic and avoid bias
- Obtain news from credible sources and avoid ‘click baits’
- Ensure the articles or sources are authentic
- Discuss about political news and events with friends, or with the public
- Discuss about particular topics and news without distraction or getting off-topic
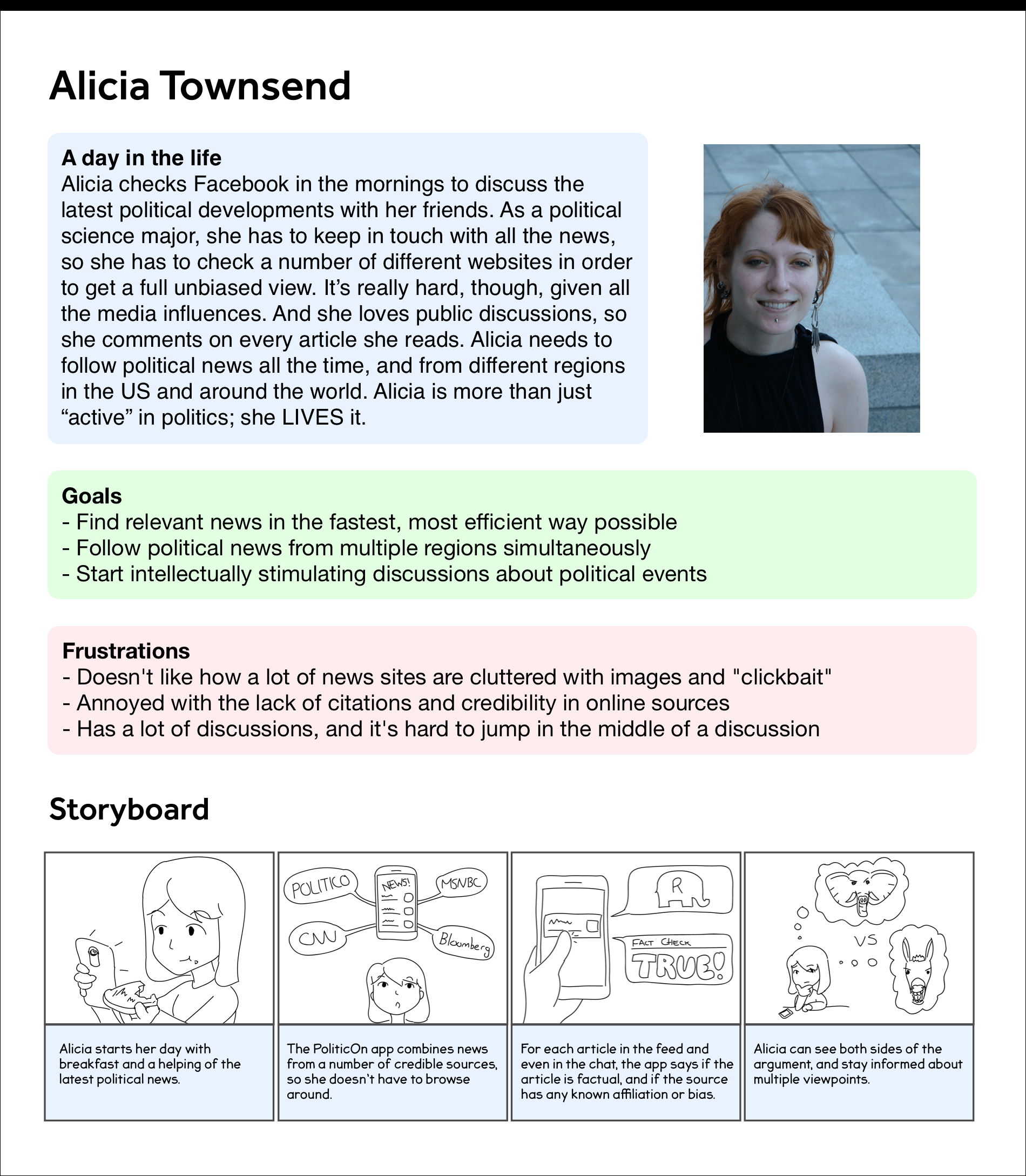
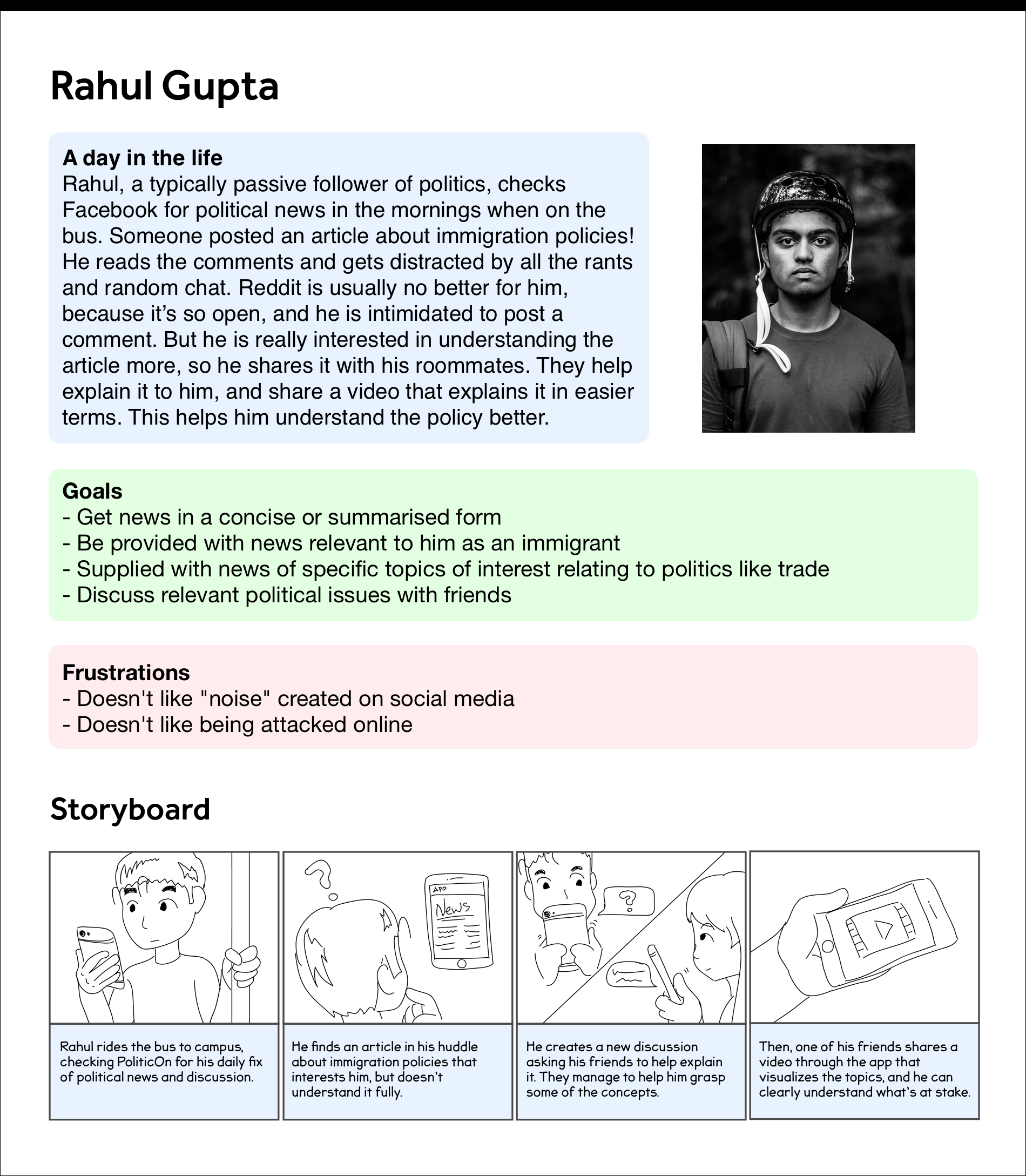
Personas & Storyboards
We created the following personas, storyboards to identify our target users, their behaviors and motivations. This was based on our interaction with the users we surveyed.
User Testing
We revised the design of Politicon based on user testing for different iterations of the app. We conducted one required user test, and 13 additional tests for various iterations in between. The following diagrams show the major issues identified through user testing (left), and the design Changes we made (right).
Design Process
Brainstorming
We generated a list of ideas, combined the ones that were similar, then went through and evaluated each idea in terms of how each fit the user needs, prioritizing them based on how well they fit the user need. These were further refined through design iteration, and the final set of features (including the motivation behind each one) is listed in the end of this section.
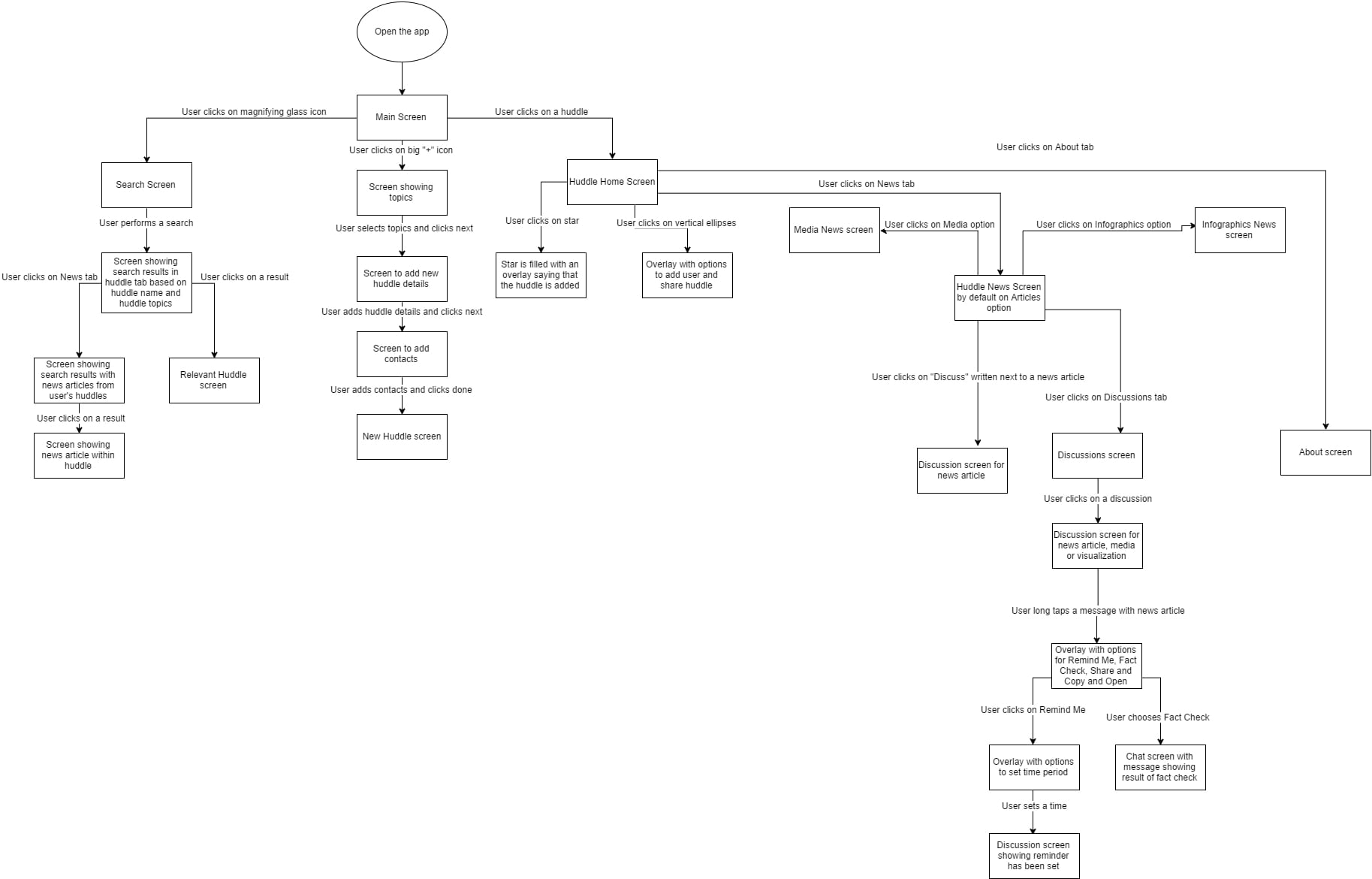
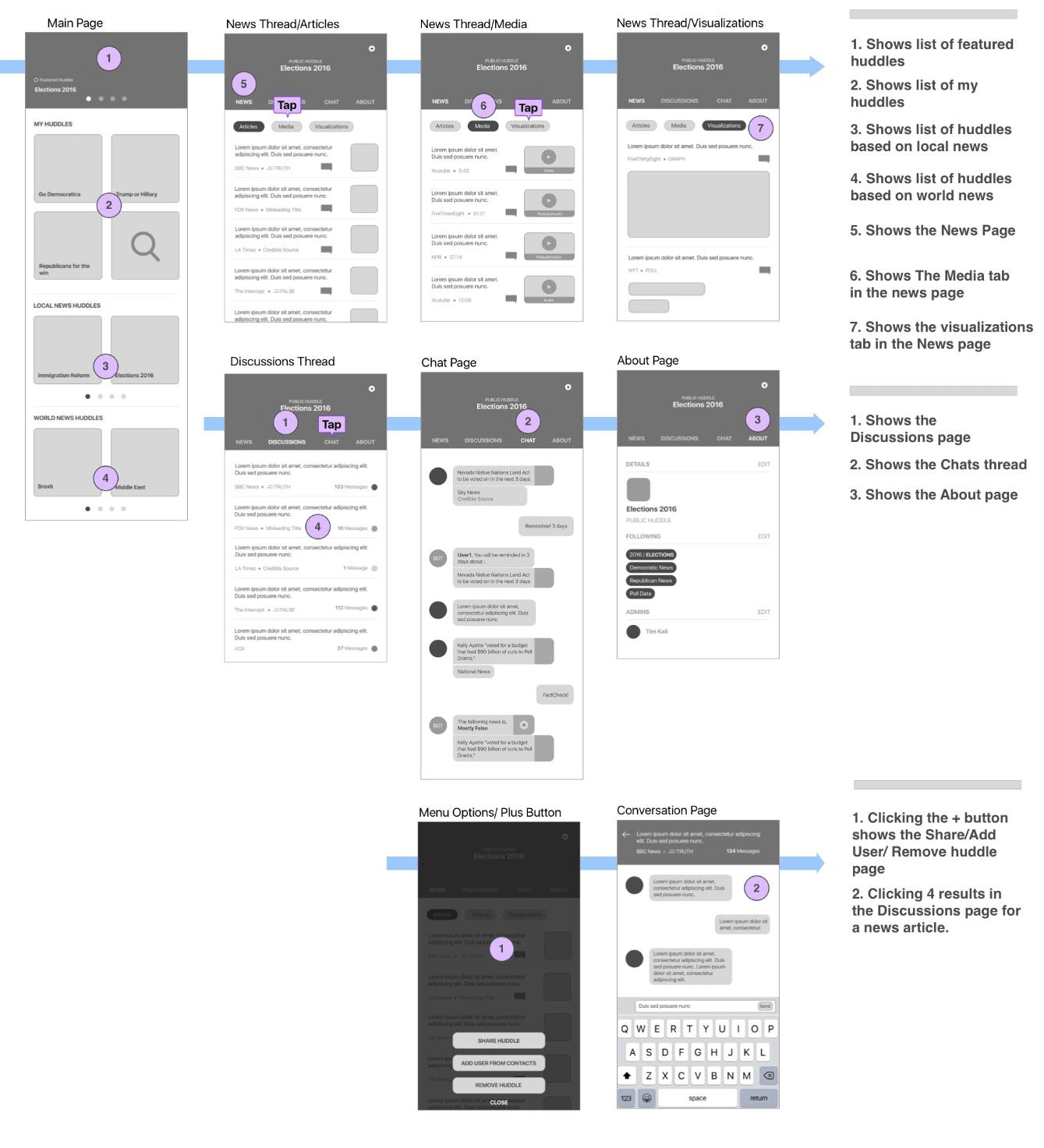
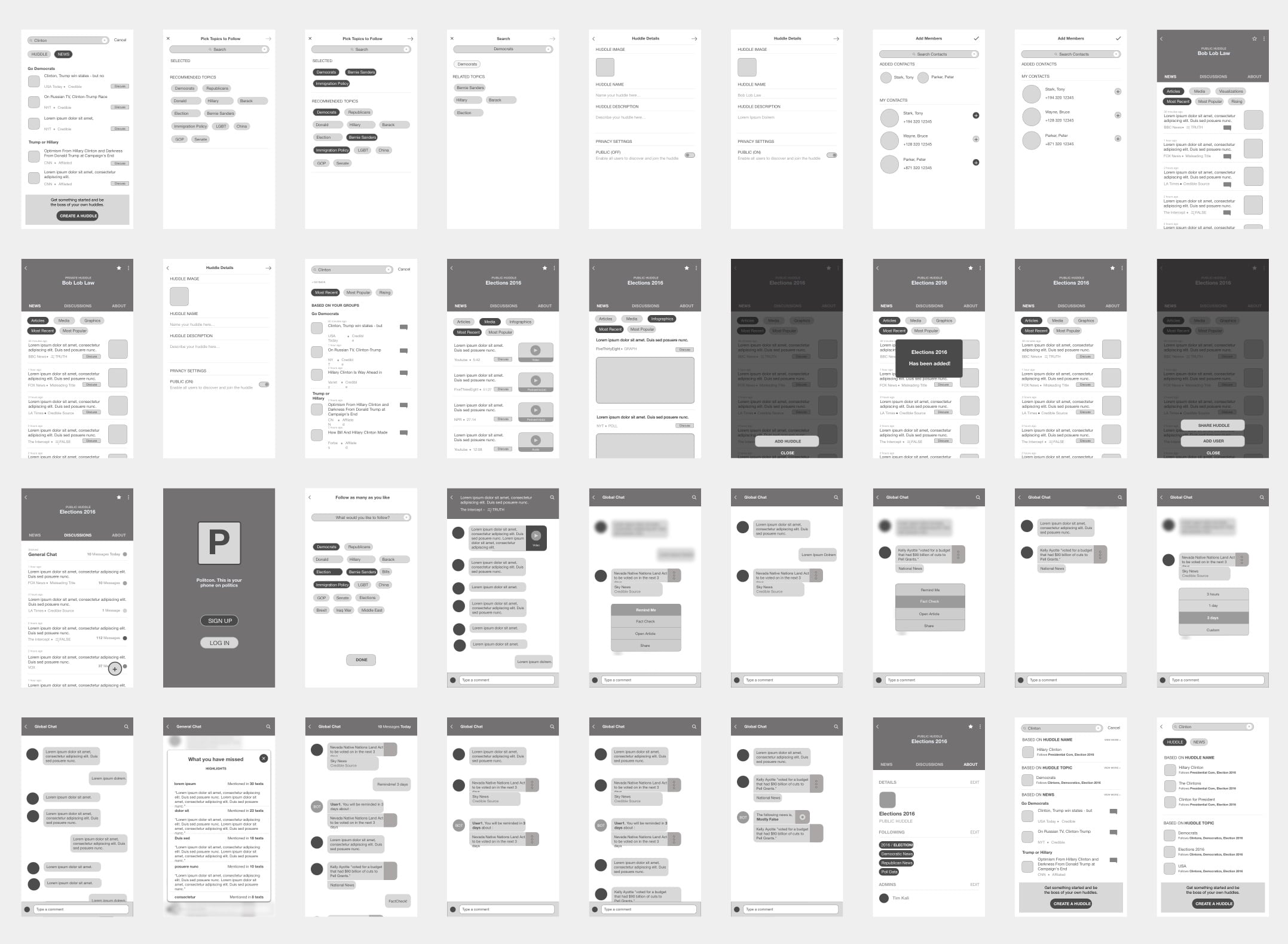
Low Fidelity Design
We prepared several prototypes, where we tested out each feature along with the overall flow of the app.
With the low fidelity design we established the base of the app along with the essential featureset. The feedback for the prototype was positive and we fixed the issues the users faced over the following weeks. Below is a brief exerpt of the low fidelity protoype along with the interactive version. A more detailed view is present in the link attached below.
High Fidelity Prototype
The high fidelity prototype was prepared after several iterations of paper and low fidelity prototypes. We developed the pixel-perfect interactive prototype highlighting the main features in the Politicon app. This prototype goes through some of the on boarding process, and includes all the huddle features which we added.
Reflections
We had an amazing experience working with GameOn. By focusing on the end user every step of the way, we believe we have designed an app that caters to their every need. We are confident that when this product comes to life they will love using it, as much as we loved designing it.